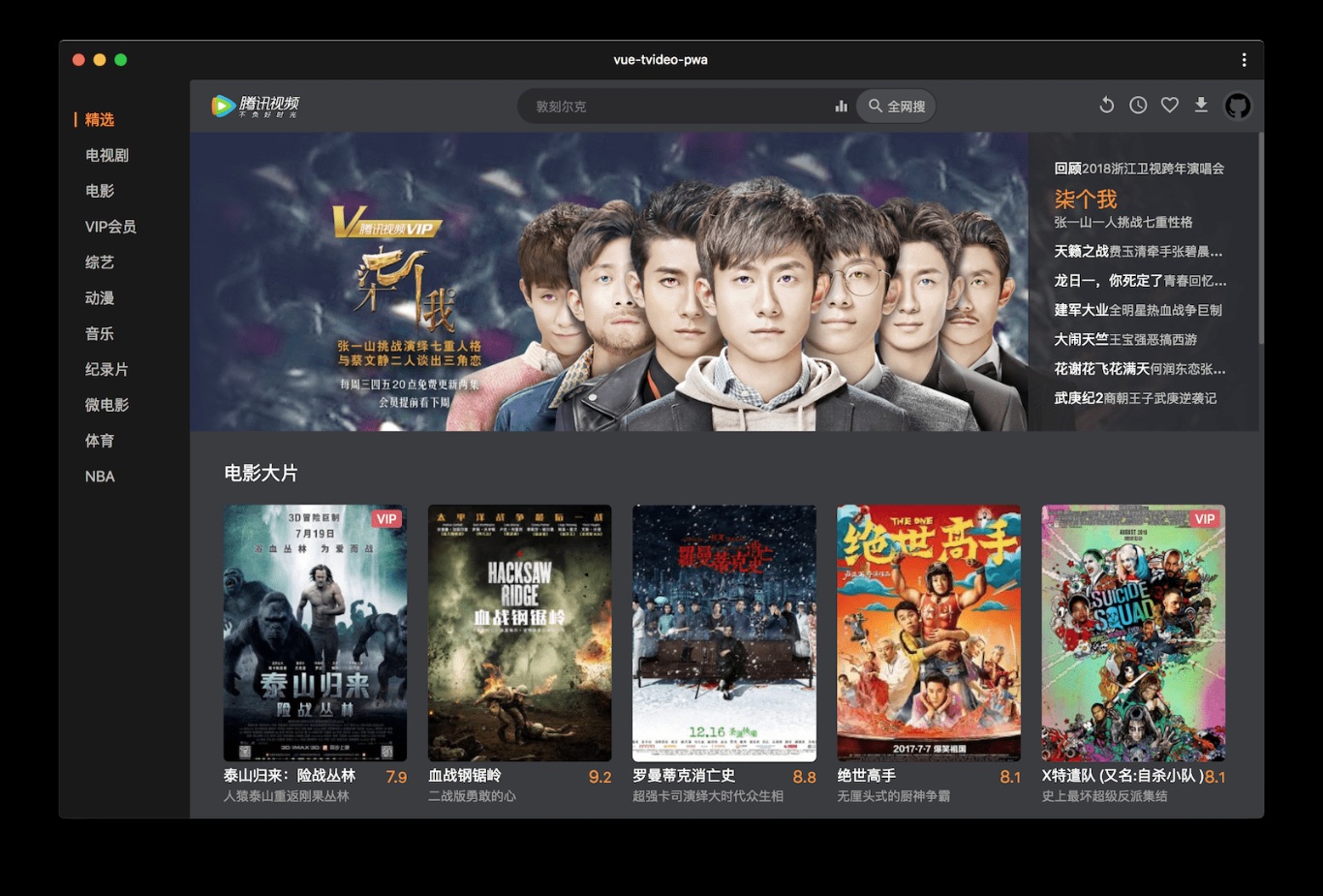
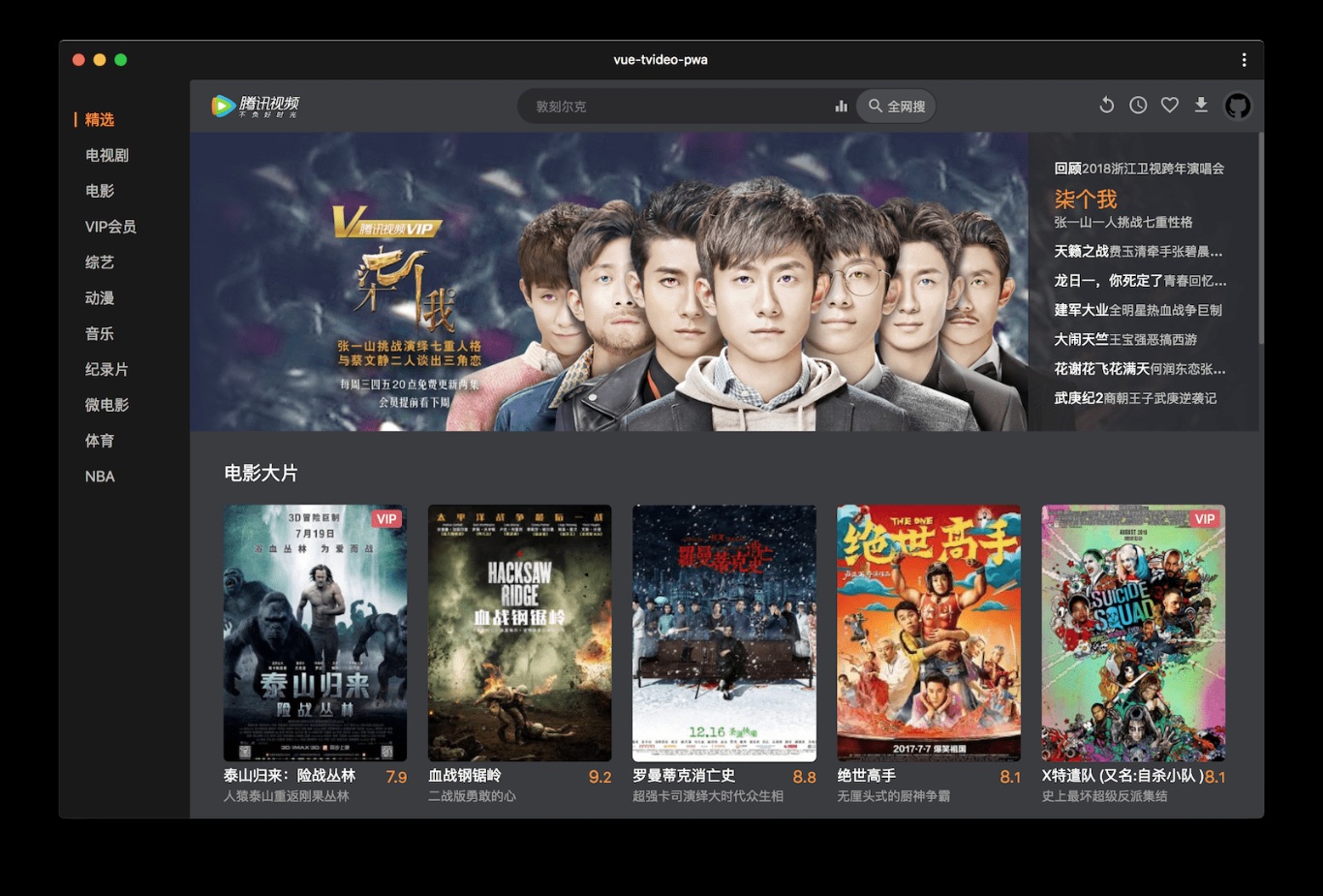
用vue制作的PWA可以复制腾讯视频Mac版本的UI,可以安装在桌面上 Vue实现腾讯视频Mac客户端UI,支持pwa安装到桌面

这是一个复制腾讯视频Mac版本 UI 的PWA ,可以安装在桌面上,用vue制作。
如何在桌面上安装PWA
chrome://flags/#enable-desktop-pwas在Chrome上打开并设置Desktop PWAs启用- 打开网址
cd vue-tvideo
npm安装
npm运行发球

这是一个复制腾讯视频Mac版本 UI 的PWA ,可以安装在桌面上,用vue制作。
chrome://flags/#enable-desktop-pwas在Chrome上打开并设置Desktop PWAs启用cd vue-tvideo
npm安装
npm运行发球
这个实质上是不是网页版的腾讯视频呀?